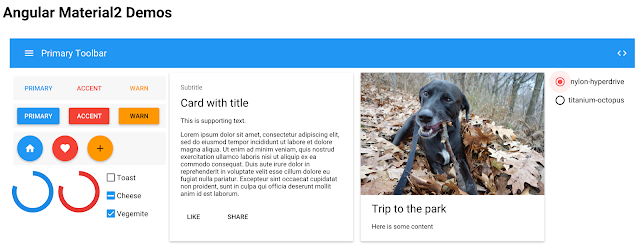
On Tuesday, we released angular2-material alpha.0 - titanium-octopus, kicking off the public availability of the initial set of Angular Material 2 components.
What is Angular Material?
The goal of the Angular Material project is to build a set of reusable Angular components that implement Google's Material Design specification. We've already built a comprehensive set of these components with Angular 1; check out https://material.angularjs.org for demos and API docs. You can see these Angular Material 1 components in action on several Google products, such as Google Trends, Google Shopping Express, and your Google Search history.Angular Material 2 vs Angular Material 1: What's different?
The new Angular Material 2 components are built completely new on top of Angular 2 so that they can take advantage of the improvements to both Angular and the web platform. We're also taking the lessons we learned building the current Angular Material to create something better than ever.Can I use Angular Material 1 components in Angular 2 apps?
Sadly, no. To get the full benefits of Angular 2, you'll eventually need to upgrade to Angular Material 2.We're working on cookbook examples to help you plan the upgrade from Angular Material 1 to Angular Material 2. These will be available closer to final release.
What does this alpha mean for Angular Material 1 Apps?
This new version for Angular 2 doesn't mean that Angular Material 1 is going away any time soon.We know that many Angular 1 applications depend on Angular Material 1 for their UI, and that adoption of Angular 2 will take time. We are committed to both branches.
While bringing Angular Material 2 to feature parity, we are also actively working on maintaining and improving Angular Material 1, through regular minor and bugfix releases. We anticipate that Angular Material 1 will be supported for a long while.
What does the alpha process mean?
This alpha release is the first small step in an ongoing, rapid-iteration process. (So rapid, in fact, that we're already at alpha.1) Over the coming months, the team is going to be constantly adding new features, fixing issues, and incorporating community feedback. APIs will break, behaviors will change, and FABs will be flying everywhere! This process will let us hone-in on the best possible set of components for Angular 2 applications.Check out angular/material2 on GitHub for more information on how to try out the new Angular 2 components, and stay tuned here and on Twitter for future announcements!

Không có nhận xét nào:
Đăng nhận xét